OBS: Värt att notera är att de instruktioner vi ger dig i artikeln bara fungerar om du använder WordPress.
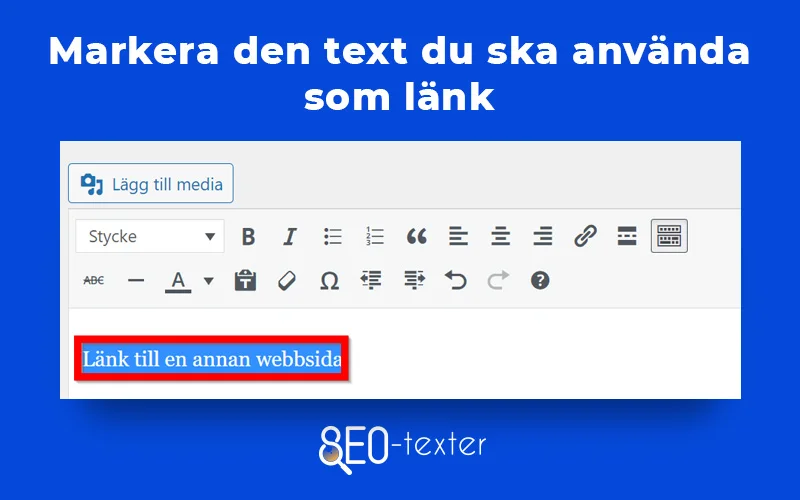
Markera den del av texten du vill ha som länk, det vill säga den del av texten som ska bli ankartext. Du kan även dubbelklicka på texten för att markera ett helt stycke på en gång.

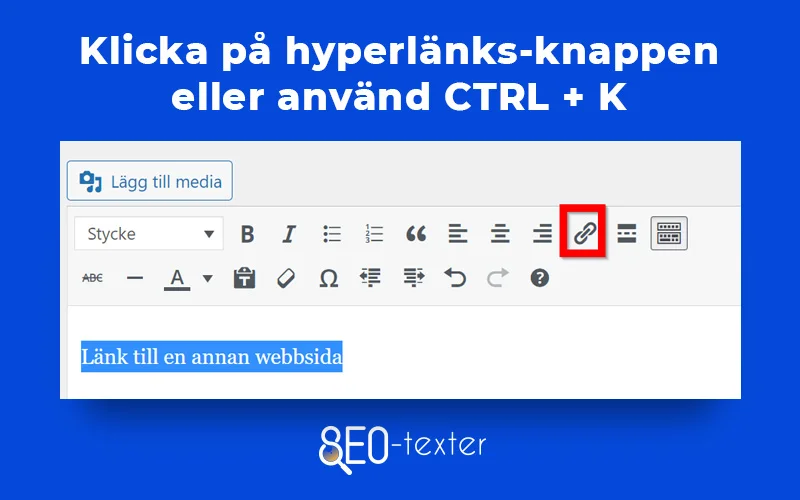
Därefter ska du trycka på hyperlänks-knappen som ser ut som ett pappersgame. Det smidigaste är att använda genvägen CTRL + K (CMD + K för MacOS) i stället för att behöva klicka på knappen.

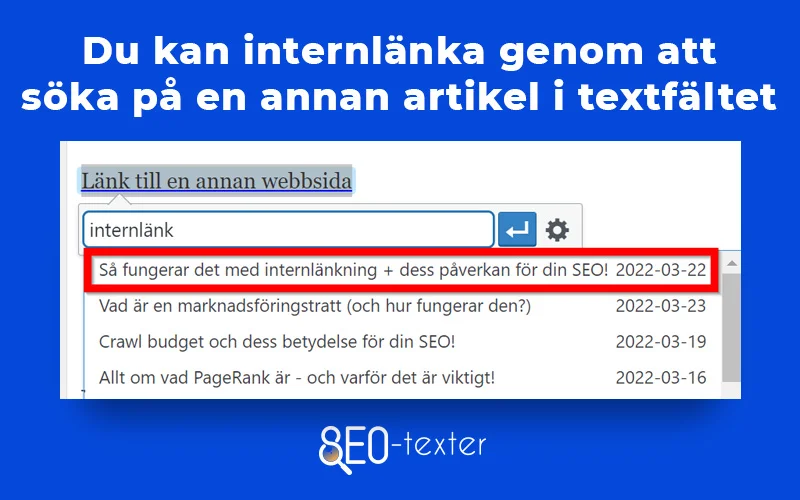
I det textfält som dyker upp kan du antingen internlänka till en artikel på din egen webbsida..

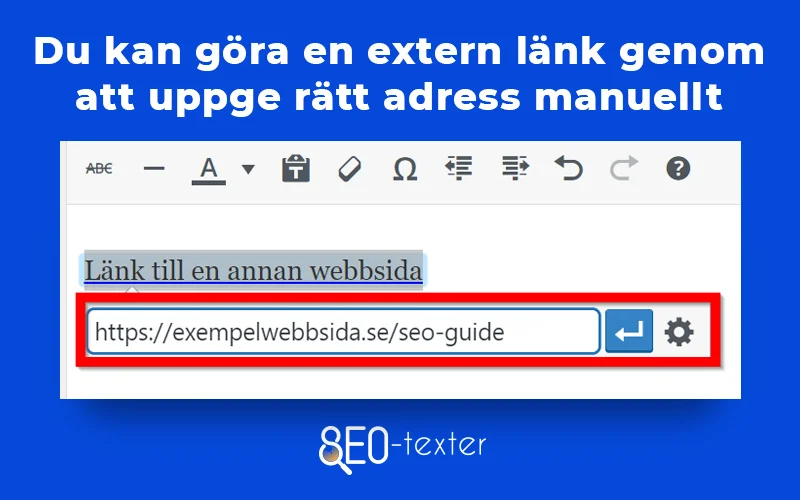
.. men du kan även välja att ta besökaren till en artikel på en annan sida. Det kallas att externlänka eller att göra en utgående länk.
När du externlänkar kan du inte söka på rätt artikel via textboxen. Du måste nämligen uppge rätt adress (URL) manuellt i textfältet.

Lästips: Det är viktigt att du skapar SEO-optimerade URL:er på din webbsida.
<a href="https://seo-texter.se/gor-en-lank/">En artikel om hur du skapar en länk</a>
Svart = länk-taggen.
Grönt = URL-adressen, det vill säga dit besökaren kommer när hon klickar på länken.
Blått = Ankartexten, det vill säga den klickbara texten i artikeln.
Med attributet " target="_blank" säger du till länken att den ska öppnas i ett nytt fönster. Det är bäst för användbarheten att öppna länkar som går till andra webbsidor i ett nytt fönster, medan du låter besökarna öppna internlänkar i samma fönster.
Så här ser " target="_blank"-attributet ut i html-kod:
<a href="https://seo-texter.se/gor-en-lank/" target="_blank">En artikel om hur du skapar en länk</a>
Men behöver du lägga till " target="_blank"-attributet manuellt?
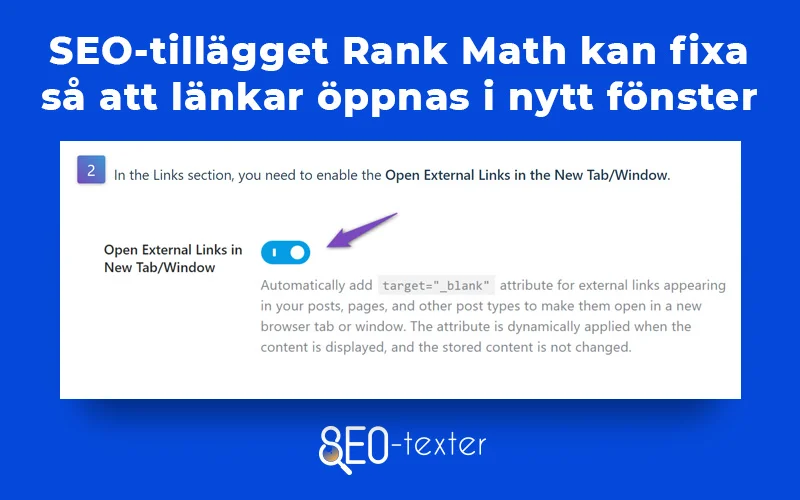
Nej, inte om du använder WordPress och SEO-tillägget Rank Math som i sin tur kan lösa så att alla externa länkar öppnas i ett nytt fönster.

Bildkälla: Supportsidorna för Rank Math.
Ja, det finns fler länkattribut i form av ”noopener” och ”noreferrer”. De används inte längre i WordPress, och de påverkar inte din SEO vilket också SEO Roundtable har förtydligat.